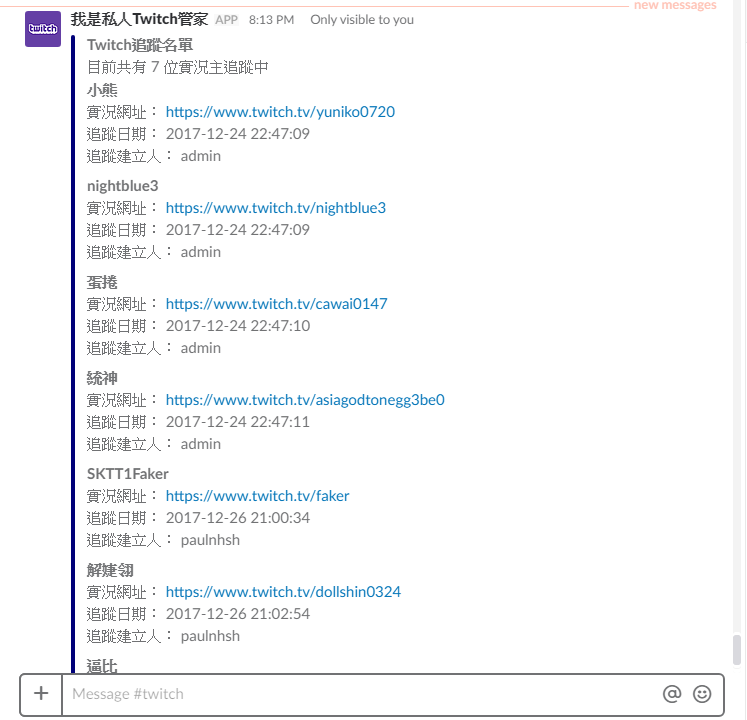
今天一月一號,發現了一件事情就是之前做的顯示清單會有洗畫面的問題!
這對任何一個人來說都是用起來很shit的使用經驗!
明明有一堆有的沒的按鈕可以改善,那為何我還要像在Slack上看記事本的作文咧?
當數量一多大概會長這樣!所以我們要改良一下我們的API,把它做成分頁!
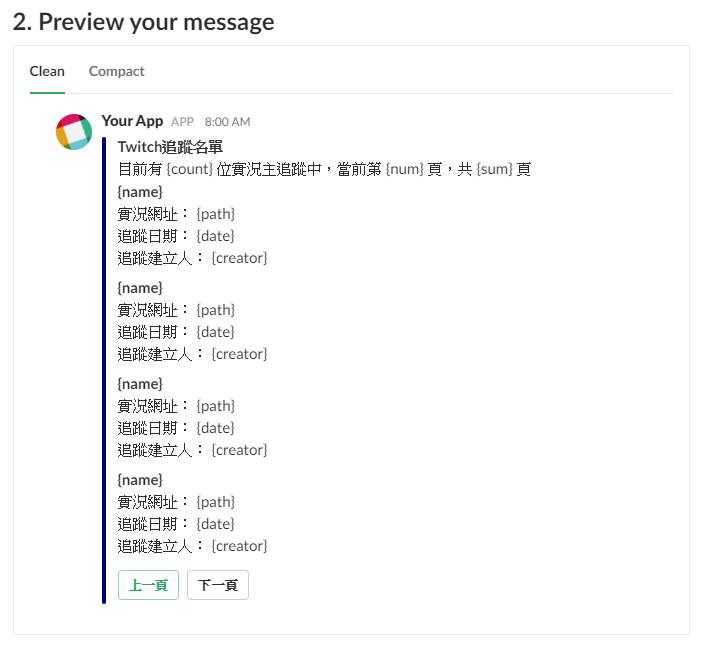
大概作法可以參考以下範例
裡想的情況會是這樣 previewpreview好像有問題,下面補格式
{
"attachments": [
{
"color": "#000079",
"title": "Twitch追蹤名單",
"text": "目前有 {count} 位實況主追蹤中,當前第 {num} 頁,共 {sum} 頁",
"fields": [
{
"title": "{name}",
"value": "實況網址: {path}\n追蹤日期: {date}\n追蹤建立人: {creator}",
"short": false
},
{
"title": "{name}",
"value": "實況網址: {path}\n追蹤日期: {date}\n追蹤建立人: {creator}",
"short": false
},
{
"title": "{name}",
"value": "實況網址: {path}\n追蹤日期: {date}\n追蹤建立人: {creator}",
"short": false
},
{
"title": "{name}",
"value": "實況網址: {path}\n追蹤日期: {date}\n追蹤建立人: {creator}",
"short": false
}
],
"actions": [
{
"name": "page",
"text": "上一頁",
"type": "button",
"style": "primary",
"value": "1"
},
{
"name": "page",
"text": "下一頁",
"type": "button",
"value": "3"
}
]
}
]
}

稍微研究了一下,看來我們當初的Controller要再另外納入payload去做調整!
$payload = $request->input('payload', []);
至於payload的格式會是如同上面文件所述
{
"actions":[
{
"name":"yes",
"value":"yes"
}
],
"callback_id":"button_tutorial",
"team":{
"id":"USERS_TEAM_ID",
"domain":"TEAM_NAME"
},
"channel":{
"id":"CHANNEL_ID",
"name":"CHANNEL_NAME"
},
"user":{
"id":"USER_ID",
"name":"USER_NAME"
},
"action_ts":"1471473851.000000",
"message_ts":"1471473846.000000",
"attachment_id":"1",
"token":"TOKEN",
"response_url":"UNIQUE_RESPONSE_URL"
}
所以也就是說除了接收進來的內容要多處理payload以外還要再以payload裡面的response_url作為回傳對象打回去!
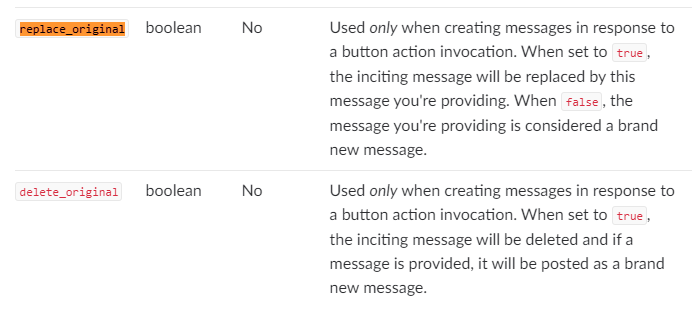
所以我們要做的事情主要有四個(應該是沒漏掉什麼了)
response_url
replace_original也要做調整

那麼今天我們就先做初步的規劃要做些什麼!明天再來做看看吧!
